ホームページのこんなことで
お困りではないですか?
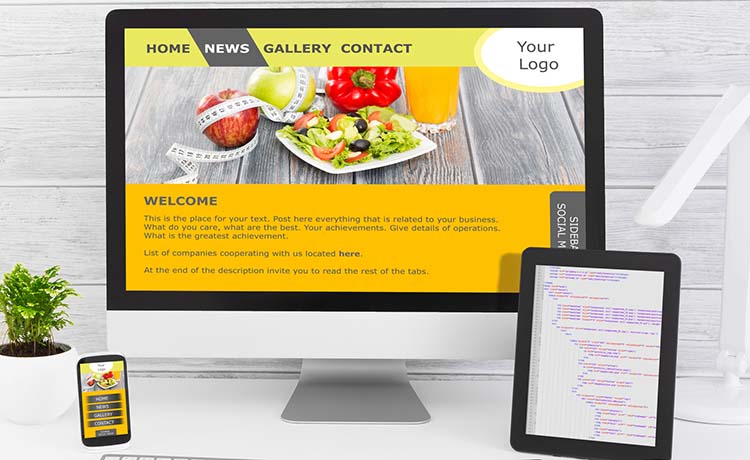
- スマホ版がないのでスマホでは見にくい
- スマホ版とPC版が連動していないので更新が面倒
- スマホからのアクセスが少ない
- スマホ版もあるけど使いにくい
スマホ対応は必須
スマホ対応させることは
成果を出すために必須です
半数以上がスマホからのアクセスなのでスマホ対応は必須です

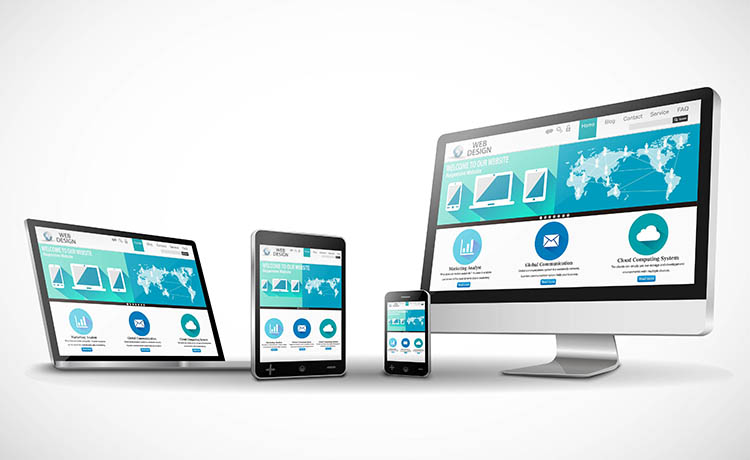
ホームページを閲覧する端末と言えば、以前はパソコンのみでした。
しかし今はパソコン以外に、スマホやタブレットもあります。
特にスマホからのアクセスについては、スマホの普及に比例して増加して行き、Webページ全体のアクセスの60%以上を占めています。
ホームページのジャンルやターゲット層によっては、スマホからのアクセスが70%以上にもなる場合があります。
スマホからのアクセスが半数以上を占めている状況で、スマホ版がないホームページは、どれほど見てもらえるか疑問です。
例えアクセスしてもらえても、パソコン版の表示がそのまま小さくなっただけのページでは見にくく、すぐ離れてしまう可能性が高いです。
スマホ版がないことによる機会損失を防ぐためにも、スマホ対応は必須と言えます。
実際、当社にご依頼いただくホームページ制作のほとんどがスマホ対応込みのご依頼です。
スマホ対応はSEO対策にもなります

SEO(検索エンジン最適化)対策の観点からも、スマホ対応は必須です。
なぜなら、Googleはスマホ版のWebサイトを確認して評価するからです。
Googleは現在、Mobile First Index(モバイルファーストインデックス)という評価指針に基づいてスマホ版のWebサイトを主な評価対象としています。
Mobile First Indexとは、検索エンジンとしての認識・評価対象をパソコン版ではなく、スマホ版へと転換する指針のことです。
スマホ対応されていないホームページは、Googleからの評価が下がります。
つまり、検索順位にも悪影響ということです。
結論として、ユーザーのためにも、Googleなどの検索エンジンのためにも、スマホ対応は欠かせません。
スマホの性質を考慮した設計
スマホユーザーが使いやすい
サイト設計をします
スマホ特有の性質を考慮した設計が必要です

スマホ用のホームページは、パソコン版とは異なる点があります。
ホームページのスマホ版は、単純にスマホ画面のサイズに収まっていれば良いといものではありません。
なぜなら、ホームページの閲覧する際には、スマホならではの性質があるからです。
まず、画面が小さいゆえに、文字・画像・ボタンなどのサイズを気をつける必要があります。
パソコンと同じレイアウトでは、小さく見にくい場合があるので、個別にスマホ用のレイアウトにしなくてはいけません。
そして、マウスで操作するパソコンと違い、指でタップして操作する点もスマホならではです。
例えば、リンクボタンのサイズや、他のリンク要素との間隔にも気をつけなくてはいけません。
スマホ版も使いやすくて分かりやすいホームページにします

スマホからのアクセスが半数を超える現代では、スマホ版のホームページにもこだわる必要があります。
むしろ、スマホ版のほうがパソコン版より重要度が高いことも多いです。
業種や顧客ターゲット層によって異なりますが、BtoC(一般消費者対象のビジネス)であればスマホからのアクセスが、より多くなる傾向があります。
スマホユーザーにストレスを与えない設計にすることは、ホームページの目的達成の基本です。
パソコン版と同様に、スマホ版も使いやすくて分かりやすいホームページを制作いたします。
レスポンシブWebデザイン
スマホ版作成の主流である
レスポンシブWebデザインを
採用しています
レスポンシブWebデザインとは?

以前、スマホ版のホームページと言えば、パソコン版とは別で制作する方法が主流でした。
スマホでホームページにアクセスされた場合のみ、自動的にスマホ版に転送させる方法です。
その方法に対して、レスポンシブWebデザインは、パソコン版もスマホ版も同じURLのページを表示させます。
1つのWebページに対し、パソコン版とスマホ版で違うレイアウトを指示するコードを用意し、端末の種類によって表示を変える方法がレスポンシブWebデザインです。
載せている内容はすべて同じですが、ユーザーがパソコンで見るかスマホで見るかによって、見せ方を変えるということです。
ちなみにGoogleは、レスポンシブWebデザインを推奨しています。
レスポンシブWebデザインのメリット

スマホ版ホームページを用意するためにレスポンシブWebデザインを採用することで、以下のようなメリットがあります。
- ホームページ運営上の管理が楽
- 検索エンジンで上位表示されやすい
- SNSなどでユーザーにシェアされやすい
- 比較的、低コストで制作できる
当社ではスマホ対応方法として、レスポンシブWebデザインを積極的に取り入れています。
ホームページ運営上の管理が楽
パソコン版とスマホ版が同一ページなので、管理が楽です。
ホームページの更新をするときに、別々ではなく1つを更新すれば、どちらにも反映されます。
検索エンジンで上位表示されやすい
Googleは、スマホ対応方法として、レスポンシブWebデザインを推奨しているので、SEO的にも有利です。
レスポンシブWebデザインにしておけば格段に順位が上がる…ということはないですが、評価的にプラスポイントにはなります。
SNSなどでユーザーにシェアされやすい
スマホ版ホームページのURLが別の場合は、SNSなどでユーザーにシェアされるときの端末の種類によって、URLがバラバラになっていまいます。
しかし、レスポンシブWebデザインであれば、パソコン版とスマホ版が同じURLなので、シェアされやすいです。
比較的、低コストで制作できる
別でスマホ版ホームページを制作する場合は、パソコン版とは別のホームページを、もう一つ制作する形になります。
一方、レスポンシブWebデザインであれば、パソコン版ホームページをスマホ対応させる形になるので、比較的、低コストで制作できます。


